
Last week I helped aardman digital set up the Wallace and Gromit site to cope with a huge traffic spike resulting from the 20th anniversary site relaunch and “google doodle” logo displayed on the google site across 12 countries. Working with the in-house team, I wrote a script to scrape the live site and create a static copy. The initial scrape was done using wget, and then a command line php script was used to run through the site doing some searching and replacing and renaming of various things. With thousands of pages of forum and user uploads the script took a while to run! The static site was then transferred to rack space cloud hosting which could be scaled on demand as the traffic spiked. Traffic to the main url was then diverted to the static copy of the site, based on the idea that most people would rather browse than interact. Anyone who wanted to log into the forum was then transferred to the live site.

Since giving up my rented tobacco factory desk in October (I wasn’t using it enough to justify the cost) i’ve been back to home and mobile working. This has been made easier by being able to hot desk at the hub on a monday and the pervasive media studio on a friday. No doubt i’ll see some of you around!
On Tuesday I went to the Future of Web Applications Roadtrip social at the watershed in Bristol. Carson Systems put some cash behind the bar and we stood around, talked geek and drank the free beer. There was an excellent turn out, probably the biggest turnout of any Bristol web designer/ techie related social i’ve been to. There were loads of people that I didn’t get to speak to, but I caught up with some old friends, met some new people and put a few more names to faces i’ve been talking to on the underscore mailing list for years, but never met.
There’s some photos on Flickr here including one with me in it (check shirt, yellow “well done” sticker!)
Another write up on the live blog
Although I still haven’t had time to build my new company a virtual HQ, a real HQ has been found in a small village called Ubley, a short commute out of Bristol. The reason for this location is that we will be sharing office space with my business partners other company (and the company I have been building an eCommerce web app for), who have warehouses on this site. I went to have a look today and was blown away by the view across blagdon lake. I won’t be working out here all the time, but i’m looking forward to it




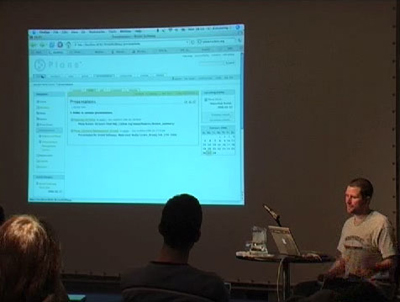
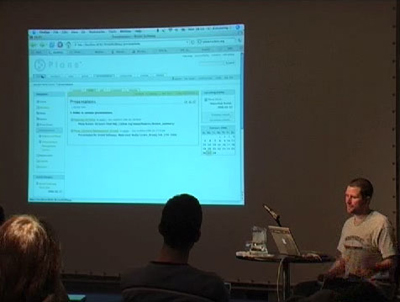
I am really pleased to say that the Plone Skinning presentation last night was a success! About 30 local web designers/developers and people interested in using Plone turned up – a much higher attendance than my previous “Plone Demo” talk. I used the Plone S5 product to create a simple set of slides with a few bullet points to keep me from jumping around too much, but it was mostly a hands on presentation demonstrating a bit of basic customisation via the ZMI, then the process for creating a filesystem based skin.
I ran plone locally and used dreamweaver (in code view with large fonts) to do ZPT editing to keep things familiar for those designers who may be scared by the idea of terminals and Emacs!
I also tried to dispell the “all plone sites look the same” myth by taking a random design I had knocked up as a static html page and inserting the minimum possible ZPT markup to make it function as a front end plone main template rendering the body content and portlets (with none of the plone CSS).
The Q&A was really good – it ranged from basic questions about templating to “can plone do….?” type questions. I think I managed to field them all fairly well – i’ll have to wait to see the video (coming soon) to listen back for any clangers I may have made. I was disappointed however that all the free beer had gone by the end of the Q&A – a conspiracy maybe? “psstt… keep Rick talking while we drink all the beer – ask him if there is a cow-milking module available…”.
The event was sponsored by Knowledge West (room/projector hire/buffet) and beer kindly provided by Team Rubber.
I have volunteered to give another Plone related skillswap at the Watershed in Bristol (UK), on 16th January. The previous one (a general plone demo) went down well, and this time I am going to cover the basics of skinning a plone site, from basic Through The Web (TTW) customisation, to creating an installable skin product. I think it will be streamed live – check here for details. If you are in the Bristol area come along (it’s free)!
I am going to rig up a device that gives me an electric shock every time I say the word “umm..”, to train me up abit better for this public speaking lark..

many moons ago, back in february myself and Matt Hamilton of Netsight did a plone demo at the watershed media centre in Bristol. This was the first in a series of “SkillSwaps” as part of the Bristol branch of SkillSwap based in Brighton. I’ve only just got round to blogging about it now due to my blogging hiatus!
The video feed is online here (note that this link skips forward a few chapters to where I actually start talking – before that is several minutes of people arriving and introductions etc).








(Or… er… work near Blagdon.)
Fintan 2007-08-07 10:53:37