Macbook air 13 inch as primary machine

When I first saw the macbook air I was awe-struck by it’s design and portability, and like many people I was wondering if it would be up to the job of being an everyday work machine for web development. At the time I was primarily interested in the 11 inch version – I wrote off the idea of the 13 inch version, thinking that if I wasn’t going to get the really small version, I might as well just get a more feature-rich and powerful 13 inch macbook pro. Several of my friends have got the 11 inch version, and have found it very capable, however..
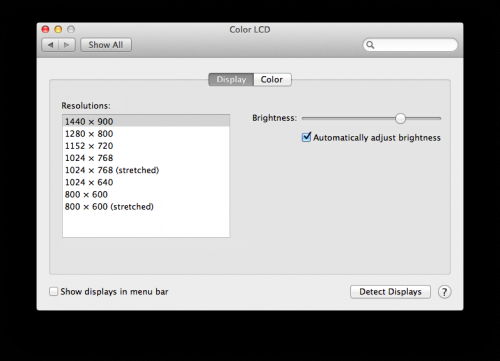
Screen Resolution

I spend most of my work time with my laptop plugged into an external monitor, with a separate keyboard and mouse, so I effectively have a dual-monitor set-up. When I do work away from the desk I use the laptop by itself, and I really want as much screen-estate as possible – especially when doing front end CSS and JavaScript work with firebug open. So when I noticed that the 13 inch air has 1440 x 900 resolution, which is better than the 1280 x 800 on the 13 inch pro and basically the same as the current standard 15 inch macbook pro (though smaller), it became obvious that the 13 inch could be ideal. So in december last year when it came time to upgrade (thanks Potato!) from my tired old black macbook (it had a good innings!), I went for a top-spec 13 inch macbook air.

Power and Storage
A couple of people have asked me about the power and storage – I went for the highest spec I could, so this has an i7 chip and 256gb SSD. I’ve been using it for a month or so and still have 130gb spare on the SSD, so the drive is plenty big enough once all my software, music, photos, a few movies and TV series are on it, not to mention several work projects. I would have been struggling with the 128gb version, though arguably I could use an external drive for all the media, and be ruthless with deleting stuff, and just about get away with it.
I haven’t done any speed benchmarks, but this machine feels blazingly fast compared to my old core duo macbook, in fact i’ve never used a faster machine! Photoshop opens very quickly and it handles large photoshop files really well, is plenty fast enough for general web development and associated tools. The most demanding scenario for me is having multiple browsers (and dev plugins) open, using my usual dev tools along with a massive multi-layered photoshop file open in CS5, at the same time as virtualbox running windows 7 for IE browser testing. While this pretty much uses all of the 4GB of ram, it still runs really happily compared to my old macbook – probably because the disk is much faster.
The only thing I haven’t done is try editing a video with final cut pro – I know this machine has the same graphics capability as the 13 inch macbook pro (“Intel HD Graphics 3000 processor with 384MB of DDR3 SDRAM shared with main memory”), so should be capable, though not as good as the 15 inch and 17 inch pro, which have a second dedicated graphics chip and memory. I would imagine it is entirely possible to edit and process large videos on this, though if video editing were my primary job (and needed a portable editing machine), i’d have gone for a 15 inch pro at least! My video editing amounts to occasionally splicing together clips in iMovie, and adding titles and soundtracks – it is more than capable of doing that, including HD.
Battery
The advertised battery time on the 13 inch air is up to 7 hours – another selling point for me in comparison to the 5 hours on the 11 inch version. I haven’t had the full 7 hours yet, but whenever i’m working I nearly always have a whole load of stuff running, so i’m getting more like 4 – 5 hours. Coconut battery is telling me I have a max capacity of 6450 mAh as opposed to the design capacity of 6700 mAh – I may pop in to the apple store to see if this anything to worry about, though i’m not keen on the idea of it being taken away from me for more than an hour or two to have a new battery put in!
Portability
Obviously this is a big plus with the air – the backache I used to get carrying round my old macbook in a backpack is no longer a problem – I can barely tell whether it’s in my bag or not. If you spend half your life on a train or plane, the smaller version may of course be preferable, but i’ve not yet been in a position where this one feels too big.
Conclusion
I would definitely recommend the macbook air 13 inch as a portable web dev machine! I’m really happy with it and hopefully i’ll get many years out of it, just like I did with my old macbook and the powerbook that preceded it. As ever, whenever you commit to buying a new mac, there’s always the “but aren’t the new ones being released tomorrow/ next week/ next year?” consideration. I think if a macbook air with 8GB of ram suddenly appears i’ll have slight regrets for not hanging on, but other than that i’m very happy that i’ve made the right choice!