Brain dump February 2013
I spent a lot of my spare time working on my camper van blog this month, which has now been relaunched as campervanthings.com. As well as covering my own experiences with mobile working and my VW T25 camper, it is now also a general blog about camper van things (hence the new name!). I’m also tweeting separately about camper van things from @campervanthings. The campervan things blog is mainly just for fun as it’s a personal passion of mine, but i’ve been brainstorming ideas of how I could create a sideline for my business with it – set up a shop? advertising? buying another camper to hire out? – who knows!
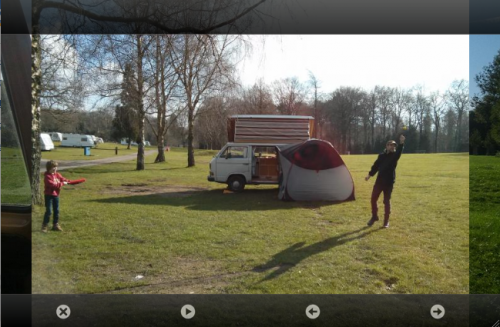
One particular improvement to the blog is that I have removed the old lightbox plugin and replaced it with Photoswipe, a responsive image gallery/ lightbox, which make the site much more user-friendly when used on a smartphone or tablet. (Screen grab below – click through to the blog post and click on a thumbnail to try it out)

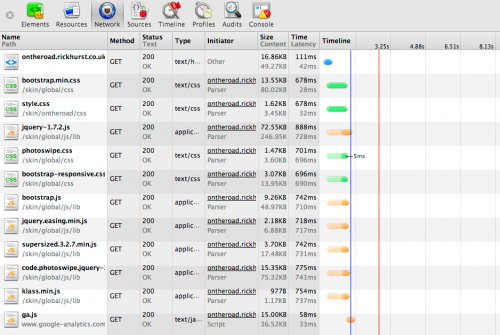
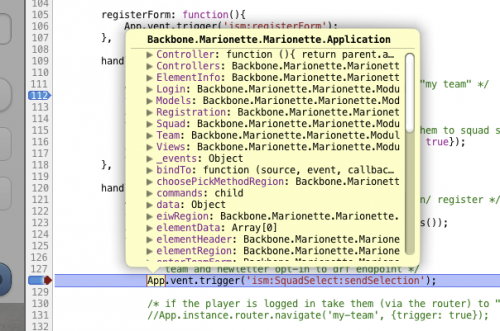
At my current contract gig i’ve been spending a lot of time testing JavaScript with Jasmine and Grunt. I’ve also been getting to know chrome developer tools much better – the most useful discovery being breakpoints in Javascript (thanks to a colleague at ISM who was bemused by the massive amount of console.log statements I was littering the codebase with).

I’ve got my eye on packery for too old to skate – it currently uses Masonry, but with different length blog posts it often leaves unwanted gaps, so i’m hoping that this along with maybe some smaller blocks I can fill out the page retaining the angled content.
I am now plugged back into the matrix thanks to a contract-free Google Nexus 4. It’s a great device – I was actually on the verge of buying a contract-free iPhone 4S, but the Nexus came back into stock, and is a much higher spec device with bigger screen, for much less money. I’ve found it has helped massively with blogging as the on-screen keyboard is big enough to type fairly quickly in those “down-time” moments. I had to resort to trimming my sim card to microsim size, using a template.