So what is it that I do, exactly?

If you ask any of my family or friends what it is that I do for a living, you will most likely get, at worst, a blank look, or, at best, maybe “web designer?”, “computer programmer?”, or maybe just “something to do with computers?”. It doesn’t help that my linked in profile has me claiming to be doing at least three different jobs at a time, and that I seemed to be involved with a number of different companies. I think possibly even those that work with me aren’t entirely sure what it is that I do most of the time! I thought i’d clarify what i’m up to at the moment, and how things have evolved over the last few years.
I am a freelance web developer
Primarily I make my living as a freelance web developer. This means that I spend most of my time building websites. By “building” a website I mean taking it from an idea to a finished website – planning, designing, templating, coding and uploading to a web server so that it is live on the internet. As well as web “sites”, I build web “applications”. These are computer programs that people interact with through a web browser. A web browser is the computer program that you use to look at websites e.g. internet explorer (the blue E), firefox (the fox wrapped around the world) or maybe safari (the compass). As well as looking at websites on the internet, you may be using a web browser to use web applications in your workplace.
But am I a designer?
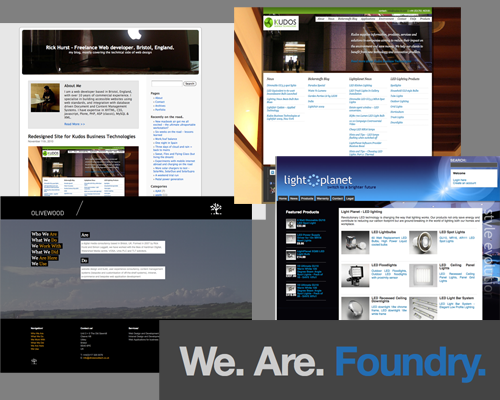
I occasionally design websites, but it isn’t my specialism. If budget allows I prefer to hire a really good designer to come up with the design concepts. I know lots of good designers. I take their design concepts and run with it to put all the technical stuff in place to take it from an idea to an actual website. When I work for a design agency, I am hired always for my technical skills, never for my design skills – let’s face facts, I think there’s a reason for that! Most of the work on my “portfolio” wasn’t designed by me – I usually just did the technical bits.
Do I do any computer programming that isn’t related to web sites or web applications?
Increasingly more. I seem to be doing more and more data crunching these days, involving writing scripts that move files around on servers and extracting data from different places and putting things in databases. I would call that programming. Most of this type of programming is actually using skills I learned while building web sites and web applications, but some of the things i’ve built aren’t web sites or web applications at all.
So am I actually freelance, or do I work for a company?
By freelance, I mean that I work for myself, but companies and organisations employ me on a freelance basis. Therefore sometimes I may appear to be working for several companies at once. Sometimes I work directly for my own clients, other times transparently as an additional resource for a design or digital media agency. Either way, I invoice for the work I do on either a fixed price or a “time and materials” basis, and this is how I make a living.
What is Olivewood then?
In 2007 I co-formed a company called Olivewood Data Technologies Ltd, and all my freelance work is invoiced through Olivewood. Olivewood is co-owned by a client and friend, and we set it up primarily as a vehicle for consulting and development services, but also as a legal entity to own the IP for a number of niche eCommerce web applications that we plan to sell to other companies. At one point we thought Olivewood might be a digital media agency, but now we are pretty sure it is a software consultancy. [Update 2014 – Olivewood is now a supplier of high power LED lighting specialising in lighting for cold storage warehouses – how things change!]
And what about Foundry?
In May 2010 I sat on the watershed balcony with fellow freelancers Dan Fairs and Dan Hilton and talked about teaming up to be able to take on and pitch for projects bigger than we could handle as individual freelancers. We came up with the name Foundry, and shortly after collaborated on a successful project together. We all still work as freelancers, but hope to spend more time working together under the Foundry banner in 2011 and beyond. The challenge is moving the focus from looking after our own interests and incomes to working together, and to do that we need a big project that would keep us all too busy to take on other freelance work.
Will I fix your computer?
No I flippin’ wont! Have you tried switching it off and on again?



Any chance you could make the hacked main_template.pt available to look at?
Shane Graber 2007-01-17 13:35:33
Congratulations for this successfull event. Is there any Screencast available for the Plone comunity ?
Norbert M Haigermoser 2007-01-17 12:01:07
Yes the presentation was videoed and will be put online in the near future – I will post a link on my blog when it is ready.
Rick 2007-01-17 12:06:58
sure – http://www.rickhurst.co.uk/code/minimal_main_template.pt.txt
in fact the doctype slot and top slot aren’t strictly necessary here, but this shows the basics of rendering the body content and portlets (just cut and pasted from plone default main_template.
word of warning though, as this doesn’t render any links to places like the prefs_portalskin_form or the ZMI, inexperienced users may lock themselves out if not careful! Having a minimal template like this is only intended for where you use a seperate skin (i.e. usually Plone Default) for editing.
Rick 2007-01-17 14:48:17
Looking forward to seeing the screencast of this event when its ready, especially after recently watching the video on the first Plone event which was great – any idea when this might be up? 🙂
David 2007-02-25 11:03:02
I’ve been nagging the guy who is sorting the video – he is trying to get it sorted but has a genuine lack of editing time available at the moment i’m afraid 🙁
Rick 2007-02-25 19:54:59
It’s look something interesting. May I know where i should get the detail of Plone Skinning Information
Ritz 2007-12-27 02:24:30