Combining and minifying assets on a PHP site with PHP minify

I’ve been getting carried away with my Camper Van blog over the last couple of weeks, overcompensating for my lack of actual design skills by adding loads of fancy effects such as Supersized full-screen background images, and Photoswipe for responsive photogallery/lightbox.
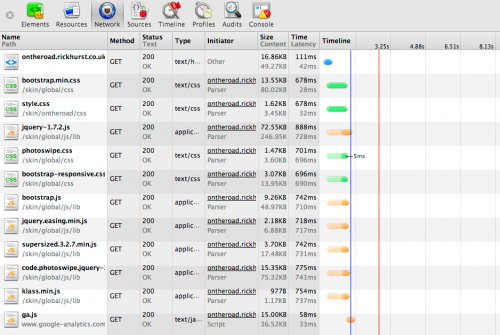
Looking at the network tab in chrome developer tools I was reminded how many http requests are needed to serve all the seperate css and javascript files, and that I needed to optimise it a bit. There’s loads of different ways to combine and minify CSS and JavaScript assets – for example using something like Live reload on the desktop during development, or using a server-side on-the-fly system, e.g. Django Compressor on a Django site. In either case this is usually in conjunction with a CSS pre-processor such as SASS
As “on the road” is a PHP site, and I haven’t got round to setting up SASS stuff for it, I decided to use PHP minify, which lets you specify groups of assets to be combined and minified, then serves them up on the fly, using caching (filesystem or memcache) to keep it snappy. The set-up is fairly straightforward, the only thing that might trip up a novice is setting up the caching.

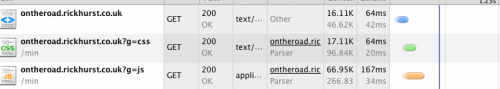
As a result (after a bit of refactoring to get things working after moving the js from the head to just before the closing body tag), I now have the site loading in a single js and a single css file, considerably improving the load time, and neatening up the source code. Note that these two screen grabs were taken on different internet connections so the actual load time of the assets shown isn’t a good comparison.




nicolas 2009-12-24 09:32:26