
I’ve been getting carried away with my Camper Van blog over the last couple of weeks, overcompensating for my lack of actual design skills by adding loads of fancy effects such as Supersized full-screen background images, and Photoswipe for responsive photogallery/lightbox.
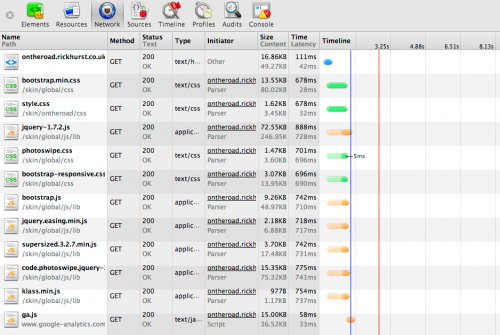
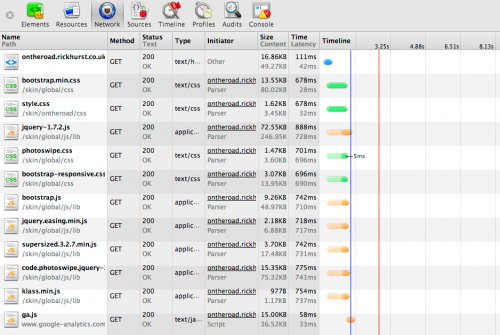
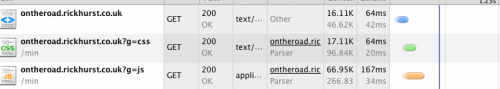
Looking at the network tab in chrome developer tools I was reminded how many http requests are needed to serve all the seperate css and javascript files, and that I needed to optimise it a bit. There’s loads of different ways to combine and minify CSS and JavaScript assets – for example using something like Live reload on the desktop during development, or using a server-side on-the-fly system, e.g. Django Compressor on a Django site. In either case this is usually in conjunction with a CSS pre-processor such as SASS
As “on the road” is a PHP site, and I haven’t got round to setting up SASS stuff for it, I decided to use PHP minify, which lets you specify groups of assets to be combined and minified, then serves them up on the fly, using caching (filesystem or memcache) to keep it snappy. The set-up is fairly straightforward, the only thing that might trip up a novice is setting up the caching.

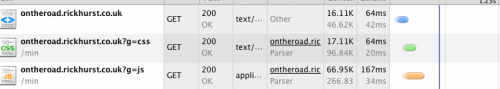
As a result (after a bit of refactoring to get things working after moving the js from the head to just before the closing body tag), I now have the site loading in a single js and a single css file, considerably improving the load time, and neatening up the source code. Note that these two screen grabs were taken on different internet connections so the actual load time of the assets shown isn’t a good comparison.

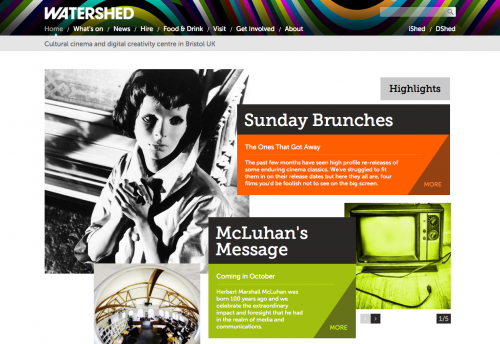
Last night the new version of the watershed website was pushed live. I had the pleasure of being one of many people involved in this project, which involved combining several different sites representing different projects within the watershed brand. I did the “first cut” of the HTML/CSS, working from a PSD provided by the design agency Document, and also helped with some of the Drupal theme integration, working alongside some talented watershed staff and other freelancers (i’d name them all here, but would inevitably miss someone).

Yesterday the www.timmytime.tv was was finally launched. I worked on this project along with the Aardman digital team building a bespoke php CMS and putting the site together to accommodate the mostly flash content with HTML alternative (where possible). XML was used to share the same data between flash and PHP, making it easier to maintain.
I was really chuffed to be asked to help the aardman online team out with the build of the new aardman.com site. I took the supplied photoshop designs and created HTML/CSS templates that were then handed over to be integrated into the CMS. I’m currently doing a lot of freelance work for digital agencies and I haven’t been able to talk about the websites i’ve been working on, so it’s great to be able to shout about this one!

IE6 doesn’t display transparent png images properley – by default the parts that are supposed to be transparent display as grey instead. Fortunately an excellent workaround exists in the form of PNGFix by Twin Helix. However this doesn’t completely solve the problem: if you are using transparent PNG’s as links – only the non-transparent parts of the image are clickable, which can be a significant usability issue. So far I haven’t found an elegant workaround for this, but would be interested to hear of any.
via hicksdesign:-
img {
width: 0;
padding-left: 20px;
background: url(mynewimage.gif) no-repeat;
}
I have a real-world example of where this would be useful in plone skinning – in some places inline images are still used for icons (here and there – they are generally being phased out). At the moment I usually set them to display:none and apply padding and background image to the containing element, but this may be a better solution.
Fantastic – at last a solution to IE background image flicker that doesn’t involve applying background images to containing elements. I will be using this – I’ll be interested to know if I can use the IE CSS filter version without a performance hit, as that could just sit in my IE-only stylesheet.
On a custom plone 2.5 skin we found that the livesearch results were getting overlapped by certain elements of the content including action menus and elements within a composite page, in IE6. After much trial and error this turned out to be because I had used absolute positioning on the search form, which obviously confused something somewhere along the line. I also had to remove position:relative from a couple of containing elements to get it to work. As this was a custom skin already fairly heavily modified (both css and template changes), I haven’t narrowed down exactly what was happening yet, or if there is a better way to address it, but I ended up moving the form and using floats and margins to get it in position.
The plone livesearch template and CSS code seems a little over-complex to me, and I don’t really like the use of an HTML fieldset to render the results, as this is always the first thing I break during a customisation so I may create my own version in due course (in private of course, before I go around claiming I have a better version than the one that ships with plone!).
The first site i’ve had to fix for Internet Explorer 7 is our very own www.netsightmcc.co.uk (Netsight Metropolitan Colocation Centre – the website for our Bristol datacentre). It appeared that in IE7 RC1, none of the content of anything other than the homepage was visible. We were only alerted to this by a potential customer phoning up for more information, which the site seemed to be lacking.
The reason for this appeared to be an even more aggressive version of the so-called peekaboo bug found in IE6, although this site works fine in IE6. By applying a (hack) of a 1% height to a div that contained the missing content, it now appears to be working OK in IE7 RC1. I haven’t filtered this hack out into an IE7 specific stylesheet yet, but will if I spot any undesired side effects. Maybe there’s a better way of fixing this? Time will tell, or maybe a stranger will.
Apparently CSS-P stands for “CSS positioning”. At least that’s what a quick googling google search querying tells me. I came across the term in a job advert I stumbled upon.






nicolas 2009-12-24 09:32:26